Introduzione
Tutti i codici qui richiamati possono essere usati standalone così come mostrati oppure nei blade di Laravel includendo lo snippet tra {!! !!}
Temi attualmente attivi e manutenuti
Di seguito l'elenco dei temi attivi e manutenuti:
| Nome tema | Namespace | Base | Demo | Note |
|---|---|---|---|---|
| Bootstrap base | DeployStudio\Style\Bootstrap |
BS 4.*.* BS 5.*.* |
- | Testato con il make:auth di Laravel |
| Bootswatch 4 | DeployStudio\Style\Bootswatch |
BS 4.3.1 | Link | Compatibile con tutti i temi Bootswatch |
| Nifty | DeployStudio\Style\Nifty |
BS 5.1.0 | Link | |
| Blade UI | DeployStudio\Style\BladeUI |
TW 3.4.3 UI 0.6.2 |
- | Testato con Laravel Breeze |
Temi non più attivi
Di seguito l'elenco dei temi la cui manutenzione non è più attiva, ma sono ancora funzionanti:
| Nome tema | Namespace | Base | Demo | Note |
|---|---|---|---|---|
| AdminLTE 2.4 | DeployStudio\Style\Adminlte |
BS 3.3.7 | Link | |
| Angle 3.8.9 | DeployStudio\Style\Angle |
BS 4.1.1 | Link | La versione 4.0 non è stata testata |
| Inspinia 2.6 | DeployStudio\Style\Inspinia |
BS 3.3.7 | Le versioni 2.7+ non sono supportate (BS 4) | |
| Minimal Art | DeployStudio\Style\Minimalart |
BS 4.1.3 | Link | |
| TemplateVamp | DeployStudio\Style\Templatevamp |
BS 2.3.2 | Link | Usare versione minificata |
Box class
Aggiunge un widget per i temi BS2, un box per i temi BS3 e una card per i temi BS4 e BS5.
Apertura box
La classe base gestisce esclusivamente il contenitore esterno del box (row e col). L'implementazione dell'apertura e della chiusura della box class è demandata alle specifiche estensioni.
Se il $box_col passato è col-xs-12 oppure span12, verrà aggiunto anche un div.row
AdminLTE
Box::open($box_col = 'col-xs-12', $id = null, $border_status = null)
Box::openTitolo($icona, $titolo, $box_col = 'col-xs-12', $id = null,
$border_status = null)Inspinia e Angle
Box::open($box_col = 'col-xs-12', $id = null)
Box::openTitolo($icona, $titolo, $box_col = 'col-xs-12', $id = null)Minimal Art
Box::open($box_col = 'span12', $id = null)
Box::openTitolo($icona, $titolo, $box_col = 'span12', $id = null, $bg_header = null)TemplateVamp
Box::open($box_col = 'span12', $id = null)
Box::openTitolo($icona, $titolo, $box_col = 'span12', $id = null)Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$icona |
icona | richiesto per open() |
|
$titolo |
stringa | richiesto per open() |
|
$box_col |
classe CSS | col-xs-12 |
classe Bootstrap del box |
$id |
stringa | null |
se vuoto, viene generato un ID random |
$border_status |
stringa | null |
solo per AdminLTE, mostra un bordino sopra il titolo (valori ammessi: primary, info, success, warning, danger, default) |
$bg_header |
stringa | null |
solo per Minimal Art, pone il titolo su un background; vedi colori ammessi |
Chiusura box
Chiude tutti i contenitori aperti nell'apertura. La classe base deve essere opportunamente estesa nei vari temi per chiudere correttamente eventuali altri contenitori aperti nelle funzioni open e open_titolo.
Box::close()Riga chiave/valore
Aggiunge una riga in stile chiave/valore per un elenco di elementi (sconsigliato per AdminLTE, vedi Lista di elementi).
Box::row($label, $value, $colclasslabel = 'col-sm-2', $colclassvalue = 'col-sm-10')Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$label |
stringa | richiesto | |
$value |
stringa | richiesto | |
$colclasslabel |
classe CSS | col-sm-2 |
classe Bootstrap per l'etichetta |
$colclassvalue |
classe CSS | col-sm-10 |
classe Bootstrap per il valore |
Esempio
Box::openTitolo('fa fa-user', 'Dettagli utente');
Box::row('Nome', 'Pinco', 'col-4', 'col-8');
Box::row('Cognome', 'Pallino', 'col-4', 'col-8');
Box::row('Email', '[email protected]', 'col-4', 'col-8');
Box::close();Lista di elementi
Crea una description list <dl> di termini <dt> e descrizioni <dd> (disponibile solo per AdminLTE e Minimal Art).
Box::listOpen($horizontal = true)
Box::listRow($term, $description)
Box::listClose()Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$horizontal |
boolean | true |
se true, etichetta e valore vengono mostrati sulla stessa riga - se false,
vengono mostrati uno sotto l'altro |
$term |
stringa | richiesto, etichetta | |
$description |
stringa | richiesto, valore |
Esempio
Il risultato è il medesimo dell'esempio precedente.
Box::openTitolo('fa fa-user', 'Dettagli utente');
Box::listOpen();
Box::listRow('Nome', 'Pinco');
Box::listRow('Cognome', 'Pallino');
Box::listRow('Email', '[email protected]');
Box::listClose();
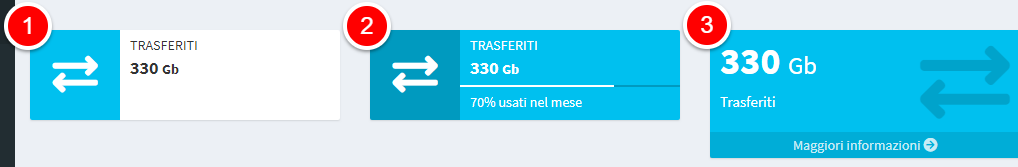
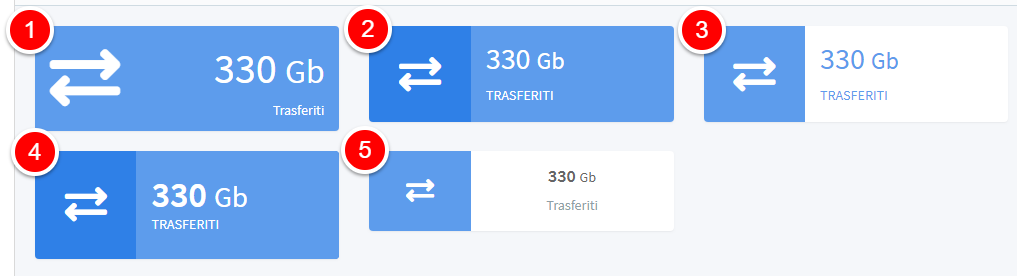
Box::close();BoxStat class
Aggiunge un piccolo box utile per generare statistiche.
Aggiunta box statistica
Aggiunge un box di statistica al contenitore. È consigliabile che la funzione venga richiamata subito dopo un
code.col (vedi esempio sotto).
Ogni tema ha i suoi parametri per l'aggiunta di un box, sotto descritti
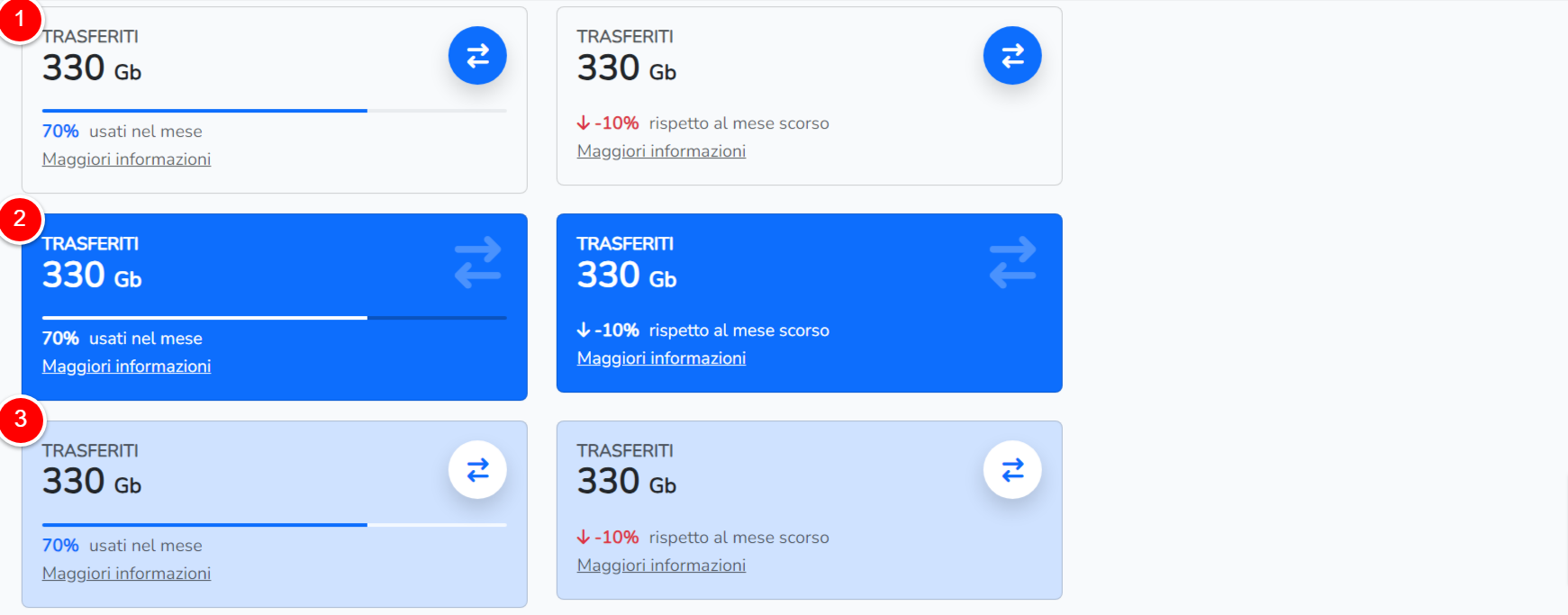
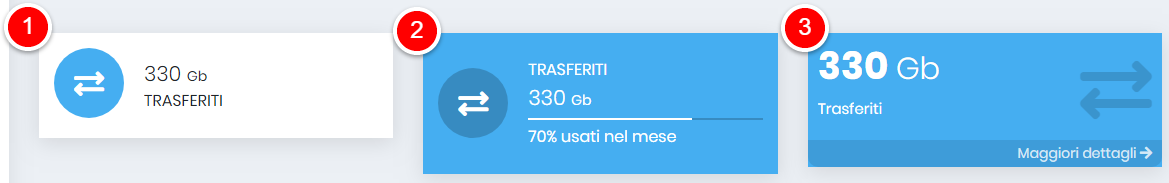
AdminLTE
BoxStat::stat($variante, $bg, $icona, $titolo, $valore, $ext = null,
$boxclass = 'col-12', $link = null, $testo_link = 'Maggiori dettagli',
$progress_percent = null, $progress_description = null)Angle
BoxStat::stat($variante, $bg, $icona, $titolo, $valore, $ext = null,
$boxclass = 'col-12', $link = null, $testo_link = 'Maggiori dettagli')Bootstrap
BoxStat::stat($variante, $bg, $icona, $titolo, $valore, $ext = null,
$boxclass = 'col-12', $link = null, $testo_link = null, $progress_percent = null,
$progress_description = null, $progress_variation = false)Inspinia
Il tema non è stato ancora documentato.
Minimal Art
Il tema non è stato ancora documentato.
TemplateVamp
Il tema non supporta la classe BoxStat.
Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$variante |
intero | richiesto, è la variante stilistica del box. | |
$bg |
stringa | richiesto, è il background (bootstrap o colore) che assume il box. | |
$icona |
icona | richiesto, l'icona che identifica la statistica | |
$titolo |
stringa | richiesto, breve descrizione della statistica | |
$valore |
stringa | richiesto, valore della statistica | |
$ext |
stringa | null |
se definito, mostra un'estensione o una grandezza del valore (ad es. Gb), in piccolo |
$boxclass |
classe CSS | col-12 |
se diverso, modifica il contenitore del box (vedi esempi sotto) |
$link |
stringa | null |
solo per AdminLTE, Angle e Bootstrap, aggiunge un link sotto il box (vedi varianti per compatibilità ) |
$link_testo |
stringa |
|
solo per AdminLTE, Angle e Boostrap*, personalizza il testo mostrato come collegamento (*può essere usato anche senza link) |
$progress_percent |
intero (0-100) | null |
solo per AdminLTE e Bootstrap, aggiunge una progress bar nel box |
$progress_description |
stringa | null |
solo per AdminLTE e Bootstrap, aggiunge un testo sotto la progress bar nel box |
$progress_variation |
booleano | false |
solo per Bootstrap, mostra una variazione percentuale invece della progress bar |
Esempio
Utenti
Dati caricati
Guadagno
BoxStat::stat(1, 'primary', 'fa fa-users', 'Utenti', 14)
BoxStat::stat(1, 'success', 'fa fa-upload', 'Dati caricati', '180,5', 'Gb', 'col-6')
BoxStat::stat(1, 'info', 'fa fa-money', 'Guadagno', '100.000', '€', 'col-6')
Table Class
Costruisce e visualizza una tabella con un box, con o senza titolo.
Apertura tabella
Apre una nuova tabella, all'interno di un box con titolo, all'interno di un box senza titolo oppure senza box (disponibile solo per Minimal Art).
Table::open($icona, $titolo, $azioni, $headers, $options = array())
Table::openNoTitle($headers, $options = array())
Table::openNoBox($headers, $options = array() // Solo Minimal ArtParametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$icona |
icona | richiesto per open(), non disponibile per openNoTitle() |
|
$titolo |
stringa | richiesto per open(), non disponibile per openNoTitle() |
|
$azioni |
array azioni | richiesto per open(), non disponibile per openNoTitle() |
|
$headers |
array headers | richiesto | |
$options |
array opzioni | ∅ |
Chiusura tabella
Chiude una tabella aperta, specificando anche eventuali azioni multiple sugli elementi selezionati
Table::close($azioniMultiple = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$azioniMultiple |
array azioni |
Aggiunta una riga
Aggiunge una riga alla tabella con i valori indicati
Table::row($rowValues, $rowOptions = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$rowValues |
array valori | ||
$rowOptions |
array attributi | ∅ | definisce tutti gli attributi HTML passati al tr che definisce la riga |
Esempio
| ID | Utente | Ultimo accesso |
|---|---|---|
| 1 | Pinco Pallino | 24/07/2018 20:42 |
| 2 | Mario Rossi | 20/07/2018 15:55 |
Table::openNoTitle(['ID', 'Utente', 'Ultimo accesso']);
Table::row([1, 'Pinco Pallino', '24/07/2018 20:42']);
Table::row([2, 'Mario Rossi', '20/07/2018 15:55'], ['class' => 'table-warning']);
Table::close();
Aggiunta più righe
Con questa funzione è possibile aggiunge più righe insieme in una sola volta, molto utile con recordset.
A differenza delle righe tradizionali dove le colonne vengono sempre mostrate nell'ordine in cui sono definite, con questo sistema è possibile assegnare ad ogni elemento di ogni riga un'etichetta (chiave => valore, così come avviene negli array tradizionali) che saranno poi facilmente ordinati tramite le $keys del 2° parametro.
È anche possibile combinare rows() e row() per esempio per mostrare un recordset (con rows()) e i relativi totali (con un row() singolo).
Per maggiori informazioni si rimanda agli esempi poco più sotto
Table::rows($rows, $keys = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$rows |
array righe | richiesto, è l'array contenente tutte le righe da mostrare | |
$keys |
oggetto o array | ∅ | variabile contenente le chiavi da recuperare da ogni riga, se vuoto verranno mostrate tutte le righe di $rows nell'ordine come inserite nell'oggetto/array.È possibile accedere a elementi di livello superiore al primo interponendo un punto (vedi esempio sotto). |
Esempio standalone
| Operazione effettuata | Importo |
|---|---|
| Accredito | + € 500 |
| Addebito | - € 300 |
| Addebito | - € 100 |
| Totale | + € 100 |
$importi = [500, -300, -100];
// preparo i dati
$righe = [];
$totale = 0;
foreach ($importi as $importo) {
if ($importo > 0) {
$righe[] = [
'operazione' => 'Accredito',
'importo' => ['str' => '+ € '.$importo, 'val' => $importo],
'options' => ['class' => 'table-success']
];
} else {
$righe[] = [
'operazione' => 'Addebito',
'importo' => ['str' => '- € '.abs($importo), 'val' => $importo]
];
}
$totale += $importo;
}
// creo la tabella
Table::openNoTitle(['Operazione effettuata', 'Importo']);
Table::rows($righe, ['operazione', 'importo.str']);
Table::row(['Totale', ($importo >= 0 ? '+' : '-').' € '.abs($importo)],
['class' => 'font-weight-bold']);
Table::close();
Esempio 1
Nota: sebbene questo esempio sia leggermente più corto rispetto all'esempio 2, più sotto, si consiglia di seguire l'altro esempio.
| ID | Operazione | Importo | Data |
|---|---|---|---|
| 1 | Accredito | + € 500 | 20/07/2018 |
| 2 | Addebito | - € 300 | 21/07/2018 |
| 3 | Addebito | - € 200 | 24/07/2018 |
// CONTROLLER - recupero i dati
$movimenti = Movimento::all();
// adeguo i dati per la visualizzazione
foreach ($movimenti as &$movimento) {
if ($movimento->importo > 0) {
$movimento->operazione = 'Accredito';
$movimento->importo = '+ € '.$movimento->importo;
$movimento->options = ['class' => 'table-success'];
} else {
$movimento->operazione = 'Accredito';
$movimento->importo = '- € '.abs($movimento->importo);
}
$movimento->data_mov = date('d/m/Y', strtotime($movimento->data_mov));
}
// BLADE - creo la tabella
{!! Table::openNoTitle(['ID', 'Operazione', 'Importo', 'Data']); !!}
{!! Table::rows($movimenti, ['id_mov', 'operazione', 'importo', 'data_mov']); !!}
{!! Table::close(); !!}
Esempio 2 con gli Accessors
Documentazione: Mutators e Accessors
| ID | Operazione | Importo | Data | |
|---|---|---|---|---|
| 1 | Accredito | + € 500 | 20/07/2018 | |
| 2 | Addebito | - € 300 | 21/07/2018 | |
| 3 | Addebito | - € 200 | 24/07/2018 |
// MODEL
class Movimento extends Model {
protected $table = 'movimenti';
protected $primaryKey = 'id_mov';
function getTipoOpAttrubite() {
return ($this->importo > 0 ? 'Accredito' : 'Addebito');
}
function getImportoStrAttribute() {
return ($this->importo > 0 ? '+' : '-').' € '.abs($this->importo);
}
function getDataMovStrAttribute() {
return date('d/m/Y', strtotime($this->data_mov));
}
function getButtonsAttribute() {
return [
[
['href' => 'adminUtenti.editUser.'.$this->id_mov,
'icon' => 'fa fa-pencil', 'class' => 'warning'],
['href' => 'adminUtenti.destroyUser.'.$this->id_mov,
'icon' => 'fa fa-times', 'class' => 'danger', 'confirm' => true]
],
'class' => 'text-right hidden-print',
'type' => 'buttons'
];
}
}
// CONTROLLER - recupero i dati
$movimenti = Movimento::all();
// BLADE - creo la tabella
{!! Table::openNoTitle(['ID', 'Operazione', 'Importo', 'Data', '']); !!}
{!! Table::rows($movimenti, ['id_mov', 'tipo_op', 'importo_str',
'data_mov_str', 'buttons']); !!}
{!! Table::close(); !!}
Form e FormGroup Class
Costruisce e visualizza un form.
La Form class supporta 3 tipi di form: horizontal (default), vertical e inline. La FormGroup class è una variante della form vertical e prevede il raggruppamento di label e campo in un contenitore di larghezza variabile.
Apertura form
Apre un nuovo form. Viene automaticamente aggiunto un campo hidden con name redirect e valore
urlencode($_GET['r']) per semplificare le operazioni di reindirizzamento dopo l'invio del form.
Form::open($action, $multipart = false, $id = "", $get = false,
$validationClass = "validate-form-custom",
$form_type = NForm::FORM_TYPE_HORIZONTAL)
FormGroup::open($action, $multipart = false, $id = "", $get = false,
$validationClass = "validate-form-group")Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$action |
stringa | richiesto, destinazione del form | |
$multipart |
booleano | false |
aggiunge l'attributo multipart per il trasferimento di files |
$id |
stringa | λ | se vuoto, viene generato un ID random |
$get |
booleano | false |
invia il modulo in POST se falso (default), GET se vero |
$validationClass |
stringa | validate-form-custom o validate-form-group |
aggiunge una classe per assegnare il form a una funzione di validazione definita, per esempio, nel footer. |
$form_type |
enum | FORM_TYPE_HORIZONTAL |
il parametro può assumere i valori
Form::FORM_TYPE_HORIZONTAL per i form orizzontali (label e campo sulla stessa riga),
Form::FORM_TYPE_VERTICAL per i form verticali (label e campo su due righe distinte),
Form::FORM_TYPE_INLINE per i form inline; parametro non disponibile per FormGroup::open() |
Chiusura form
Chiude un form aperto
Form::close()
FormGroup::close()Input e varianti
Aggiunge un campo input o una variante basata sul campo input. Nota: il tipo datetimepicker è temporaneamente non disponibile.
Form::input($label, $name, $required = false, $options = array())
Form::email($label, $name, $required = false, $options = array())
Form::password($label, $name, $required = false, $options = array())
Form::file($label, $name, $required = false, $options = array())
Form::datepicker($label, $name, $required = false, $options = array())
Form::datetimepicker($label, $name, $required = false, $options = array())
Form::daterangepicker($label, $name, $required = false, $options = array())
Form::datetimerangepicker($label, $name, $required = false, $options = array())
Form::clockpicker($label, $name, $required = false, $options = array())
Form::touchspin($label, $name, $required = false, $options = array())
FormGroup::input($col, $label, $name, $required = false, $options = array())
FormGroup::email($col, $label, $name, $required = false, $options = array())
FormGroup::password($col, $label, $name, $required = false, $options = array())
FormGroup::file($col, $label, $name, $required = false, $options = array())
FormGroup::datepicker($col, $label, $name, $required = false, $options = array())
FormGroup::datetimepicker($col, $label, $name, $required = false, $options = array())
FormGroup::daterangepicker($col, $label, $name, $required = false, $options = array())
FormGroup::datetimerangepicker($col, $label, $name, $required = false, $options = array())
FormGroup::clockpicker($col, $label, $name, $required = false, $options = array())
FormGroup::touchspin($col, $label, $name, $required = false, $options = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo, se null nessuna etichetta verrà mostrata | |
$name |
stringa | richiesto, nome del campo passato come parametro dell'action del form | |
$required |
booleano | false |
se true, mostra un asterisco di fianco alla label e la compilazione è richiesta per l'invio del form |
$options |
array opzioni | ∅ | opzioni e regole di selezione dell'input; vedi varianti . |
Textarea e varianti
Aggiunge un campo textarea o una variante basata sul campo textarea
Form::textarea($label, $name, $required = false, $options = array())
Form::wysiwyg($label, $name, $required = false, $options = array())
FormGroup::textarea($col, $label, $name, $required = false, $options = array())
FormGroup::wysiwyg($col, $label, $name, $required = false, $options = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo, se null nessuna etichetta verrà mostrata | |
$name |
stringa | richiesto, nome del campo passato come parametro dell'action del form | |
$required |
booleano | false |
se true, mostra un asterisco di fianco alla label e la compilazione è richiesta per l'invio del form |
$options |
array opzioni | ∅ | opzioni e regole di selezione dell'input; vedi varianti . |
Checkbox
Aggiunge una o più checkbox.
Checkbox singole
Form::checkbox($label, $name, $required = false, $disabled = false,
$value = 'on', $options = array())
FormGroup::checkbox($col, $label, $name, $required = false, $disabled = false,
$value = 'on', $options = array())Parametri checkbox singole
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$name |
stringa | richiesto, nome della checkbox passata come parametro dell'action del form. | |
$required |
booleano | false |
se true mostra un asterisco di fianco alla label
e la compilazione è richiesta per l'invio del form. |
$disabled |
booleano | false |
se true disabilita la checkbox |
$value |
stringa | on |
è il valore della checkbox che assume quando selezionata |
$options |
array opzioni | ∅ |
Checkbox multiple
Form::checkboxes($label, $mainName, $checkboxes, $options = array())
FormGroup::checkboxes($col, $label, $mainName, $checkboxes, $options = array())Parametri checkbox multiple
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$mainName |
stringa | richiesto, nome della checkbox passata come parametro dell'action del form. Viene automaticamente aggiunto []. |
|
$checkboxes |
array chiave-valore o checkbox | richiesto, definisce le checkbox da mostrare. È fortemente consigliato consultare gli esempi sotto riportati per capirne il corretto uso. | |
$options |
array opzioni | ∅ |
Esempi
// Si consiglia di vedere il sorgente HTML di questo esempio
Form::open('save');
Form::checkbox('Newsletter', 'news');
Form::checkboxes('Canali', 'canali', [
['label' => 'Email', 'name' => 'email'], // value 'on' di default
['label' => 'Cellulare', 'name' => 'cellulare'] // value 'on' di default
]);
Form::checkboxes('Aree', 'newsaree', [
['label' => 'Commerciale', 'value' => 'commerciale'],
['label' => 'Novità', 'value' => 'novita'],
['label' => 'Eventi', 'value' => 'eventi'],
['label' => 'Avvisi importanti', 'value' => 'avvisi']
]);
Form::close();
Radio buttons
Aggiunge una serie di radio buttons. Ufficialmente è una variante di Form::checkboxes() anche
se i parametri richiesti differiscono leggermente.
Form::radio($label, $name, $radios, $required = false, $options = array())
FormGroup::radio($col, $label, $name, $radios, $required = false, $options = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$name |
stringa | richiesto, nome del campo passato come parametro dell'action del form. | |
$radios |
array chiave-valore o radio | richiesto, definisce i radio buttons da mostrare. È fortemente consigliato consultare gli esempi sotto riportati per capirne il corretto uso. | |
$required |
booleano | false |
se true mostra un asterisco di fianco alla label
e la compilazione è richiesta per l'invio del form. |
$options |
array opzioni | ∅ |
Esempi
// Si consiglia di vedere il sorgente HTML di questo esempio
Form::open('save');
Form::radio('Sesso', 'sesso', ['M' => 'Maschio', 'F' => 'Femmina');
Form::radio('Età', 'eta', [
['label' => '0-17', 'value' => '0', 'disabled' => true],
['label' => '18-34', 'value' => '18'],
['label' => '35+', 'value' => '35']
], true);
Form::close();
Select
Aggiunge una select al form inizializzata come una Select2. La libreria non prevede select pure.
Form::select($label, $name, $values, $required = false, $options = array())
FormGroup::select($col, $label, $name, $values, $required = false,
$options = array())
Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$name |
stringa | richiesto, nome della select passata come parametro dell'action del form. | |
$values |
array chiave-valore | richiesto, può le chiavi possono essere non definite (0-index) se attiva l'opzione labelAsValue |
|
$required |
booleano | false |
se true mostra un asterisco di fianco alla label
e la compilazione è richiesta per l'invio del form. |
$options |
array opzioni | ∅ |
Esempi
$regioni = ['Abruzzo', 'Basilicata', 'Calabria', 'Campania', 'Emilia Romagna',
'Friuli Venezia Giulia', 'Lazio', 'Liguria', 'Lombardia', 'Marche', 'Molise',
'Piemonte', 'Puglia', 'Sardegna', 'Sicilia', 'Toscana', 'Trentino Alto Adige',
'Umbria', 'Valle d\'Aosta', 'Veneto'];
$interessi = ['Italiano', 'Storia', 'Geografia', 'Lingue straniere',
'Filosofia', 'Fisica', 'Matematica', 'Storia dell\'arte'];
$fasce_eta = ['13' => '13-17', '18' => '18-29', '30' => '30-39',
'40' => '40-49', '50' => '50+'];
Form::open('save');
// >> Esempio semplice:
Form::select('Regione', 'regione', $regioni, true, ['labelAsValue' => true]);
// Il valore passato coincide esattamente con il nome della regione
// Vedi jsFiddle - https://jsfiddle.net/giovdi/Lhvt648n
// >> Esempio multiplo:
Form::select('Interessi', 'interessi', $interessi, false,
['multiple' => true, 'labelAsValue' => true, 'custom' => true]);
// I valori passati coincidono esattamente con gli interessi
// Vedi jsFiddle - https://jsfiddle.net/giovdi/d8xq0yc3
// >> Esempio con valore diverso da etichetta:
Form::select('Fascia età', 'fascia_eta', $fasce_eta);
// Il valore passato, in questo caso, è uno tra 13, 18, 30, 40, 50
// Vedi jsFiddle - https://jsfiddle.net/giovdi/huy05jfo
Form::close();
Select da Ajax
Aggiunge una select al form inizializzata come una Select2 collegata a una origine dati remota (ajax).
Di default, la request ajax deve ritornare un oggetto JSON di tipo {items: [...]}.
Form::selectAjax($label, $name, $ajaxUrl, $keys_labels = 'text',
$keys_values = 'id', $required = false, $options = array()
FormGroup::selectAjax($col, $label, $name, $ajaxUrl, $keys_labels = 'text',
$keys_values = 'id', $required = false, $options = array()values un oggetto completo. Al momento non è possibile prepopolare
campi multipli. Vedi esempio standalone sotto.
Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$name |
stringa | richiesto, nome della select passata come parametro dell'action del form. | |
$ajaxUrl |
URL (anche relativa) | richiesto, deve essere una stringa contenente l'URL da chiamare per il recupero degli elementi. | |
$keys_labels |
stringa | text |
è la chiave o le chiavi dell'oggetto che saranno considerate come etichetta unica; può
essere definita una chiave oppure più chiavi in un'espressione js. In questo caso
le chiavi vanno precedute da result..
|
$keys_value |
stringa | id |
è la chiave dell'oggetto che sarà considerata come value per il form; è ammesso sola chiave. |
$required |
booleano | false |
se true mostra un asterisco di fianco alla label
e la compilazione è richiesta per l'invio del form. |
$options |
array opzioni | ∅ |
Esempio
// Si consiglia di vedere il sorgente HTML di questo esempio
// BLADE
{!! Form::open('save'); !!}
// >> Esempio base:
{!! Form::selectAjax('Comune', 'comune', 'comuni.php', 'nome', 'codice'); !!}
// >> Esempio con etichetta complessa:
{!! Form::selectAjax('Comune (prov)', 'comune_prov', 'comuni.php',
"result.nome + ' (' + result.sigla + ')'", 'codice'); !!}
// >> Esempio con parametro e prepopolamento:
{!! Form::selectAjax('Comuni Bari', 'comuni_bari', 'comuni.php', 'nome', 'codice',
false, ['paramAjax' => ['provincia' => 'BA'],
'value' => ['nome' => 'Bari', 'codice' => 'A662']]) !!}
{!! Form::close(); !!}
Select da Recordset
Aggiunge una select al form inizializzata come una Select2 a partire da un recordset. La libreria non prevede select pure.
Form::selectRS($label, $name, $rs, $columns_labels, $columns_values,
$required = false, $options = array())
FormGroup::selectRS($col, $label, $name, $rs, $columns_labels, $columns_values,
$required = false, $options = array())Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$label |
stringa | richiesto, etichetta mostrata al lato del campo | |
$name |
stringa | richiesto, nome della select passata come parametro dell'action del form. | |
$rs |
array | richiesto, deve essere un array bidimensionale oppure il recordset di una query | |
$columns_labels |
stringa o array | richiesto, è l'elenco dei campi da considerare come "etichette", se non esiste corrispondenza con un campo del recordset viene riportato nella label così com'è scritto (vedi esempi sotto) | |
$columns_values |
stringa o array | richiesto, è l'elenco dei campi da considerare come "valori", se non esiste corrispondenza con un campo del recordset viene riportato nella label così com'è scritto (vedi esempi sotto) | |
$required |
booleano | false |
se true mostra un asterisco di fianco alla label
e la compilazione è richiesta per l'invio del form. |
$options |
array opzioni | ∅ |
Esempio
// Si consiglia di vedere il sorgente HTML di questo esempio
// CONTROLLER - recupero i dati
$utenti = Utenti::all();
// BLADE - creo la select
{!! Form::open('save'); !!}
{!! Form::selectRS('Utente', 'id_utente', $utenti,
['nome', ' ', 'cognome'], 'id_utente', true); !!}
{!! Form::close(); !!}
Hidden
Aggiunge un input di tipo hidden.
Form::hidden($name, $value, $id = null)
FormGroup::hidden($name, $value, $id = null)Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$name |
stringa | richiesto, nome del campo passato come parametro dell'action del form. | |
$value |
stringa | richiesto, valore del campo | |
$id |
stringa | null |
se vuoto, viene generato un ID random |
Testo semplice
Aggiunge un testo HTML semplice in linea con gli altri campi.
Form::html($text)
FormGroup::html($col, $text)Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$col |
classe CSS | richiesto, classe Bootstrap relativa alla dimensione del contenitore, disponibile solo per FormGroup | |
$html |
stringa | richiesto, testo HTML mostrato |
Riempimento form con set di dati
Genera uno script jQuery che riempie il form in corso. Va chiamato sempre prima di Form::close().
Form::fillForm($set, $debug = false)Parametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$set |
stringa | richiesto, dataset usato per riempire il form, può essere un array semplice o un'entità | |
$debug |
boolean | false |
se true, esegue e mostra su schermo le istruzioni jQuery eseguite |
Pulsanti a chiusura form
Aggiunge i pulsanti si invio, reset ed eventuali azioni aggiuntive in coda al form.
Form::submitOnlyButtons($save_icon, $save_label, $cancel_btn = true,
$other_actions = array(), $save_btn_class = 'primary')
// aggiunge solo i pulsanti senza contenitori
Form::submitCustom($save_icon, $save_label, $cancel_btn = true,
$other_actions = array(), $save_btn_class = 'primary')
// aggiunge i pulsanti e i contenitori per allineare i pulsanti ai campi
Form::submit()
// aggiunge i pulsanti 'Salva' e 'Reset' con i contenitoriParametri
| Parametro | Tipo | Default | Note |
|---|---|---|---|
$save_icon |
icona | richiesto, icona mostrata nel pulsante di submit | |
$save_label |
stringa | richiesto, testo mostrato nel pulsante di submit | |
$cancel_btn |
booleano | true |
mostra o nascondi il pulsante di reset |
$other_actions |
array azioni | ∅ | aggiunge ulteriori pulsanti successivi al reset |
$save_btn_class |
stringa | primary |
classe CSS del pulsante di submit (primary, secondary, success, warning, danger, info) |